2013年11月06日
[パワポ小技] 写真を真円にトリミング
お久しぶりです、ホダです。
1か月以上更新をあけてしまったのは初めてかも(^^;)
すんません。
さて、今回はほんとにちょっとしたことですが、パワポの小技紹介です。
最近、Google+のプロフィール画像なんかで写真を真円にトリミングしているデザインを見かけることがあります。
今回はこれをパワポでさくっとやっちゃいました。所要時間は1分ですw
こういう写真を…
こうするのが目標
やり方
先ずは写真を選択して[図ツール]のタブに行きます。
ここに[トリミング]があるので、[図形に合わせてトリミング]から[円]を選択します。
(クリックで画像拡大)
そうすると、円には切り抜けるのですが、画像の縦横比のまま横長になってしまいます。
これを真円にするために、同じく[トリミング]から[縦横比]を選び、1:1を選択します。
すると真円になります。
あとはトリムハンドルでご希望の場所に合わせてください。
縦横比をキープしながらトリムや拡大をするには[Shift]キーを押しながら行うのがおすすめです。
画像やトリム枠をドラッグすることで任意の場所にも合わせられます。
まとめ:写真を円形(真円)に切り抜くやり方
1.図形に合わせてトリミングから円を選択
2.トリミングの縦横比を1:1にする
3.トリミングしたい範囲に合わせる
以上、簡単3ステップですね!
僕は PowerPoint 2010 を使ってますが、その他のバージョンでも図形に合わせてトリミングとトリミングの縦横比が設定できれば、同様にできると思います。
その他にもちょこっと応用を考えてみました。
その1 レンズ風
同じサイズの円図形を用意して、真ん中は透明で周囲が黒のグラデーションをかけます。
上から重ねると周りにうっすら黒をかけることができます。
その2 円グラフ風
同じサイズでパイ図形(扇形)を描き、半透明の色を指定します。
上から重ねると背景付きの円グラフ風になります。
その他にも弧図形を重ねたり、塗り方を工夫した円を重ねたりしたらいろいろな表現ができそうです。
円は角がなく、スライド全体がやわらかい雰囲気になるし、たくさん並べるとかわいいのでぜひ試してみてください。
ご参考になれば。
ホダ
2013年08月02日
流れの良いプレゼンの為に意識しているひとつのこと
ちょっと思いついたのでメモ的に更新します。
普段自分がスライドプレゼンをする際にスムーズな進行の為に心がけていることがあります。
それは、次のスライドについて少し話してからスライドを送る、ということです。
これだけでスライドの進行に流れをつくることができると思います。
例えば、 表紙→方法→結果→まとめ とスライドプレゼンをするとして悪い例と良い例を考えてみました。
※でスライド送りをすると考えてください。
×悪い例
※スライド表紙
「それでは始めます。」
※スライド方法
「まずは方法です。・・・」
※スライド結果
「そして結果はこのようになり、・・・」
※スライドまとめ
「以上のことから○○という結論にいたりました。」
○良い例
※スライド表紙
「それでは始めます。」
「まずは方法から説明します。」
※スライド方法
「今回は、・・・」
「そしてこの方法で行った結果を示します。」
※スライド結果
「このようになり、・・・」
「では、以上をまとめます。」
※スライドまとめ
「○○という結論にいたりました。」
このように、それぞれのスライドの最後に次のスライドへの橋渡しフレーズを一言入れるだけで、ぶつ切りにならない自然な流れが生まれます。
ぜひ試してみてください。
ホダ
2013年06月17日
【パワポ技】ハイライト効果その2
こんにちは。
更新が月一くらいになってますが、がんばって行きたいと思います。
今回もパワーポイントネタを紹介します。
題して 「画像の一部をハイライトする図形作り」 です。
トップ画像のように、キーボードの「F」や「D」の部分だけを色付けしてハイライトする図形の作り方を紹介します。
ちなみに以前はハイライト効果その1として「いくつかあるオブジェクトの中かハイライトする方法」をこちらの記事で紹介しました。
こちらも併せてどうぞ。
それでは方法です。
以下の画像はクリックで拡大します。
まず使う描写ツールは「フリーフォーム」というものです。
これは自分で自由な図形を描けるもので、連続クリックで多角形描写、ドラッグでフリーハンド描写となります。
ハイライトしたい部分(例ではFキー)は多角形で囲えそうなので写真上でキーの形に合うように頂点を連続クリックして描いていきます。
図形を多角形で閉じるには最後の頂点を最初の頂点のところまで行きダブルクリックします。
これで例では六角形が描けました。
この時の小技
・「Shift」押しながらのマウス操作で水平・垂直な線が描ける
・一つ前の頂点をやり直したいときは「Back Space」
・出来上がった後でも頂点の編集で微調整可能
最後に線と塗りつぶしを設定します。
塗りつぶしに透過性を高めに設定することでハイライト感が増すと思います。
僕のお好みは線と塗りつぶしを同じ色に設定し、塗りつぶしに透過性を設定するものです。
バリエーションとして以前紹介した図形に網掛けを設定する方法を使って塗りつぶしを設定しても面白いかもしれません。

最後にアニメーション(フェード)を設定してこんな風に見せるのも面白いかと思います。
http://www.youtube.com/watch?v=QyQmp653Fe8
今回紹介するハイライト効果その2は以上です。
今回の例では六角形という単純な形でしたが、直線成分の多い場所に重ねる図形であれば同様に「フリーハンド」でできると思います。
逆に曲線成分が多い場所を囲いたいのであれば「曲線」で連続クリックしていく方法もあります。
もちろん単純な図形の「丸」や「四角」、その他図形でも代用可能です。
聞き手がどこを見ればいいのか一目瞭然なハイライトをうまく使えば分かりやすいプレゼンにつながると思うので、気に入った方はぜひ試してみてください。
この記事作成に当たって使ったソフトウェアは Windows版 Microsoft PowerPoint 2010 です。
図形作成のアイデア自体は他Ver.及び他プレゼンソフトでも流用できると思います。
ホダ
2013年05月10日
【パワポ技】 画像の縁をフワッとさせる
久しぶりにパワーポイントのネタを書きたいと思います。
今回は画像をスライドに入れた時になんとなくカッコよく見えるように端をフワッとさせてみました。
題して画像端にフェードをかけるです。
特に縦長の画像なんかを入れるときは背景と画像の境目が目立ちすぎてシャープな印象になってしまうことがあります。
パワポのデフォルト機能でも端をぼかすことができますがカスタマイズ性が低いので、今回はもっと自由に変更できる方法を紹介します。
使い勝手がいいのは次のような場面。
例えばこんなスライド・・・

縁にフェードをかけたこちらの方が柔らかい雰囲気になります。

方法は以下の通りです。(クリックで画像の拡大できます。)
意外と単純で、透明なグラデーションをかけた図形を重ねているだけです。
まずは画像と同じサイズの図形を用意します。

次に図形の枠線を消して塗りつぶしにグラデーションをかけます。
今回は縦方向の線形グラデーションをかけていきます。

ここでは見やすくするために左側を赤色、右側を青色と2点を指定したグラデーションをかけました。
出来上がった図形は画像の上にぴったりと重ねます。
重ねたら画像を見せたい方(右側)で青色に指定していた部分の
透過性を100%にします。

そしてフワッとさせたい方(左側)で赤色に指定していた部分を
白色(背景色)にします。

以上で縁がフワッとした画像ができました。
上に重ねている図形のサイズを変更することでフェードのかかり具合を変更することができます。

以上が作り方になります。
まとめると、背景色と透明の2色でグラデーションをかけた図形をぴったり重ねるという作業です。
全周を囲ったり、円形にしたりといろいろなバリエーションも考えられるので試してみてください。
ほだ
※ この記事を書く際には Microsoft PowerPoint 2010 を使いました。
今回は画像をスライドに入れた時になんとなくカッコよく見えるように端をフワッとさせてみました。
題して画像端にフェードをかけるです。
特に縦長の画像なんかを入れるときは背景と画像の境目が目立ちすぎてシャープな印象になってしまうことがあります。
パワポのデフォルト機能でも端をぼかすことができますがカスタマイズ性が低いので、今回はもっと自由に変更できる方法を紹介します。
使い勝手がいいのは次のような場面。
例えばこんなスライド・・・
縁にフェードをかけたこちらの方が柔らかい雰囲気になります。
方法は以下の通りです。(クリックで画像の拡大できます。)
意外と単純で、透明なグラデーションをかけた図形を重ねているだけです。
まずは画像と同じサイズの図形を用意します。
次に図形の枠線を消して塗りつぶしにグラデーションをかけます。
今回は縦方向の線形グラデーションをかけていきます。
ここでは見やすくするために左側を赤色、右側を青色と2点を指定したグラデーションをかけました。
出来上がった図形は画像の上にぴったりと重ねます。
重ねたら画像を見せたい方(右側)で青色に指定していた部分の
透過性を100%にします。
そしてフワッとさせたい方(左側)で赤色に指定していた部分を
白色(背景色)にします。
以上で縁がフワッとした画像ができました。
上に重ねている図形のサイズを変更することでフェードのかかり具合を変更することができます。
以上が作り方になります。
まとめると、背景色と透明の2色でグラデーションをかけた図形をぴったり重ねるという作業です。
全周を囲ったり、円形にしたりといろいろなバリエーションも考えられるので試してみてください。
ほだ
※ この記事を書く際には Microsoft PowerPoint 2010 を使いました。
2012年10月05日
パワポで図形を円形に整列させる
※図はもちろんPowerPointで作ってます。
最近いろいろとパワポ関連で刺激を受けることが多くありまして、自分からも積極的に発信していこうとやる気が出ましたので新しいネタを考えてみました。
それは オブジェクトを円形に整列させる です。
使う場面がたくさんあるかはわかりません。
にも関わらず、今回はかなり複雑な操作が必要かもしれません。
だってこの記事書くのに数時間かかったもんw
時間のある方はお付き合いください。
さっそく方法です。
今回は整列のために補助図形を使うという本気具合です。
まずは、図のように丸と直線で補助図形1を作りグループ化します。
塗りは"なし"に設定してください。
(図はクリックで拡大)
円を描いてから直線をひくと、円にスナップ(赤いマーク)が出るのでそれに合わせると簡単。
次にいきなり数学の時間です。(回転角を使っていきます。)
まず、円形に並べたいオブジェクトの数だけ補助図形1を複製します。
(半分の個数で十分な場合もあります。例では5個ですが反対の頂点も使えるので10個並べたいときも使えます。)
次に一つ一つに角度をつけていきます。
角度は 360÷個数 です。
(例では5個なので 360÷5=72 )
出た答えの倍数ずつ(例では72°、144°、216°、288°)を一つ一つの補助図形につけていきます。
角度はグループ化した補助図形1を右クリックして、書式設定からサイズと回転のところで数値指定できます。
そしてできた図形を上下左右中央揃えで補助図形1は完成です。
(仮完成)あとはそれぞれの頂点に合わせて図形を配置していくだけです。
この状態でも目安があるのでだいたい円形に配置できます。
簡易版は以上です。
しかし、きっちり揃えたい方はココから詳細版に入ります。
新しく水平線と垂直線で十字を作ります。
水平線と垂直線は Shift 押しながら直線をひくと作れます。
これが補助図形2です。上下左右中央に揃えてグループ化してください。
そしてちょっと地味な作業ですが、先ほどの補助図形1の各頂点に補助図形2の中心を合わせていきます。
ここはどうしても手作業に頼ることになるので、
画面の拡大(Ctrl + スクロール)
や
図形の微小移動(Ctrl + 方向キー)
を活用しながら合わせます。
最後に各補助図形2にオブジェクトを上下左右中央揃えで合わせれば完成。
この時、補助図形2も動いてしまわないように注意してください。
以上、かなり複雑な作業でしたが終了です。
理系だけあって、計算を駆使した図形作成はちょっとツボでしたw
実用性のほどはわかりませんが、パワポでもここまでデザインできるぞ、という可能性として提案してみます。
ちなみに、初めのスライドは12個の円図形を並べてカラーチャートを作ってみた例です。
それでは最後までありがとうございました。
気が向いたら使ってみてください。
おまけ
オブジェクト個数と角度の覚書
オブジェクト3個(6個)
角度 0° 120° 240°
オブジェクト4個
角度 0° 90° 180° 270°
オブジェクト5個(10個)
角度 0° 72° 144° 216° 288°
オブジェクト8個
角度 0° 45° 90° 135°
オブジェクト12個
角度 0° 30° 60° 90° 120° 150°
ほだ
2012年09月21日
パワポ小技 ハイライト効果
僕がパワポプレゼンにはまりだした当初、ひらめいた小技です。
これでプレゼンすると「どうやったの?」っとよく聞かれるので、なかなか自身作です。
一枚のスライドの中身がどうしても多くなってしまう、けど話の流れで注目してほしい場所をハイライトしたい。
全体を見せておいて一部にフォーカスしたい。
そんな時にハイライト技が使えるかもしれません。
とりあえずこちらがそのサンプル。
たくさんある写真から一つをハイライトする、という例でやってみました。
http://www.youtube.com/watch?v=WZOptU8mArY
方法は非常にシンプルです。
原理としては半透明に設定した四角を隠したい部分にかぶせるだけ。
まずはサンプルのようにいくつかオブジェクトを準備して並べておきます。
そして以下のように設定したスライドと同じサイズの半透明四角形を作ります。(クリックで拡大)
線:なし
塗り:黒(透過性30%)
アニメ:開始のフェードがおすすめ(スピードを早めに設定 0.2秒くらい)
最後に重なりを調節して、黒い四角形をスライドとぴったり重ねれば完成。(クリックで拡大)
ハイライトしたいオブジェクトは最前面に、隠したいものは黒い四角形より後面に設定します。
後はお好みで色を変えてみたり、透過性を調節したりしてください。
サンプルのようにハイライト後にまた別のオブジェクトを登場させても面白いと思います。
無地の部分が増えるのでもしかするとそういう使い方の方が正解かもしれませんね。
スライド上の厚み方向を使っていけばまだまだいろんな表現ができそうです。
ほだ
2012年05月10日
アイコン風ボタンをパワポで作る
こんにちわ!
久しぶりの更新になってしまいました・・・軽く5月病かもw
そんな中、今日は気分が盛り上がったのでパワポネタです。
なぜなら先日晴れてPowerPoint2010ユーザーになったからです。
新機能がいろいろとやばいです!
その辺の紹介はもっと使いこなせるようになって、機会があればということで。
さて、今回はこんな感じにスマートフォンのアイコンのようなツルっとした質感のボタンを作る方法を紹介したいと思います。
遊び感覚で作ったので遊び感覚で見てやってください。

作成については基本的にはパワポ2010じゃなくても大丈夫です。
では早速手順を。(画像はクリックで拡大します。)
まず、こちらのように5つの素材を準備します。

1.土台の図形
2.グラデーション
3.シャドウ
4.ハイライト
5.中の図形
それぞれ以下のように作ってください。
1.土台
シェイプ:角丸四角形
塗りつぶし:好きな色やテクスチャ
枠線:無し
その他:影を真上からかけておく
2.グラデーション
シェイプ:土台をコピーしてサイズも同じ角丸四角形を準備
塗りつぶし:中心の立体感を出すためにグラデーションを外側から中心にかけて少し暗くなるようにかけます。
グラデーション方法:放射
グラデーションポイント1:黒色、位置0%、透明度75%
グラデーションポイント2:位置100%、透明度0%
枠線:無し
3.シャドウ
シェイプ:土台をコピーしてサイズも同じ角丸四角形を準備
塗りつぶし:立体感が出るように枠の内側に影をグラデーションで落とします。
グラデーション方法:パス
グラデーションポイント1:位置85%、透明度100%
グラデーションポイント2:黒色、位置100%、透明度0%
枠線:白
4.ハイライト (ツルっと感を出すために不可欠)
シェイプ:土台をコピーしてサイズも同じ角丸四角形を準備
塗りつぶし:縦方向に白のグラデーションをかけて、上から白が薄くなるように設定。
グラデーション方法:線形(上から)
グラデーションポイント1:白色、位置0%、透明度50%
グラデーションポイント2:白色、位置100%、透明度70%
枠線:無し
5.中の図形
これはお好み。
塗りは白が無難。
次にハイライトの素材をもうちょっといじります。
ハイライトのみ土台に重ねて、ハイライト図形の頂点の編集を行います。
頂点の編集を選ぶと下の図のように表示されるので、
まずは下の2つの頂点を削除。

その後、残った下の2つの頂点を土台の半分より上までドラッグします。

そして丸みを出すために下の辺の中心を少し下にドラッグ。

少し面倒でしたが、上の図の様な形で、土台の上部をまあるく覆うハイライトができれば完成。
頂点の位置はマウスで上手いこと微調整してください。
少しくらいずれてもあまり目立ちません。
そしてパーツが出そろったところで、重なりを調節します。

最下層から
1.土台
2.中の図形
3.グラデーション
4.シャドウ
5.ハイライト
の順番で重なりを調節します。
ここが何気に大切です。
そして最後は左右中央揃え、上揃えで重ねれば完成!

最後にすべてをグループ化したら完璧です。
あまり大きなサイズで見るとあやしいかもですが、アイコンやボタンサイズならツルっとした立体的な感じに仕上がっているんじゃないでしょうか?
中に入れる図形や土台の色や柄を工夫すればいろんなバリエーションで作ることができます。
背景や土台の色合いに合わせてグラデーションやハイライトは微調節してください。
慣れれば角丸四角形以外でもパーツは同じなので作成可能です!

それでは以上です。
長々と読んでいただきありがとうございました。
機会があったらお試しください。
ほだ
久しぶりの更新になってしまいました・・・軽く5月病かもw
そんな中、今日は気分が盛り上がったのでパワポネタです。
なぜなら先日晴れてPowerPoint2010ユーザーになったからです。
新機能がいろいろとやばいです!
その辺の紹介はもっと使いこなせるようになって、機会があればということで。
さて、今回はこんな感じにスマートフォンのアイコンのようなツルっとした質感のボタンを作る方法を紹介したいと思います。
遊び感覚で作ったので遊び感覚で見てやってください。
作成については基本的にはパワポ2010じゃなくても大丈夫です。
では早速手順を。(画像はクリックで拡大します。)
まず、こちらのように5つの素材を準備します。
1.土台の図形
2.グラデーション
3.シャドウ
4.ハイライト
5.中の図形
それぞれ以下のように作ってください。
1.土台
シェイプ:角丸四角形
塗りつぶし:好きな色やテクスチャ
枠線:無し
その他:影を真上からかけておく
2.グラデーション
シェイプ:土台をコピーしてサイズも同じ角丸四角形を準備
塗りつぶし:中心の立体感を出すためにグラデーションを外側から中心にかけて少し暗くなるようにかけます。
グラデーション方法:放射
グラデーションポイント1:黒色、位置0%、透明度75%
グラデーションポイント2:位置100%、透明度0%
枠線:無し
3.シャドウ
シェイプ:土台をコピーしてサイズも同じ角丸四角形を準備
塗りつぶし:立体感が出るように枠の内側に影をグラデーションで落とします。
グラデーション方法:パス
グラデーションポイント1:位置85%、透明度100%
グラデーションポイント2:黒色、位置100%、透明度0%
枠線:白
4.ハイライト (ツルっと感を出すために不可欠)
シェイプ:土台をコピーしてサイズも同じ角丸四角形を準備
塗りつぶし:縦方向に白のグラデーションをかけて、上から白が薄くなるように設定。
グラデーション方法:線形(上から)
グラデーションポイント1:白色、位置0%、透明度50%
グラデーションポイント2:白色、位置100%、透明度70%
枠線:無し
5.中の図形
これはお好み。
塗りは白が無難。
次にハイライトの素材をもうちょっといじります。
ハイライトのみ土台に重ねて、ハイライト図形の頂点の編集を行います。
頂点の編集を選ぶと下の図のように表示されるので、
まずは下の2つの頂点を削除。
その後、残った下の2つの頂点を土台の半分より上までドラッグします。
そして丸みを出すために下の辺の中心を少し下にドラッグ。
少し面倒でしたが、上の図の様な形で、土台の上部をまあるく覆うハイライトができれば完成。
頂点の位置はマウスで上手いこと微調整してください。
少しくらいずれてもあまり目立ちません。
そしてパーツが出そろったところで、重なりを調節します。
最下層から
1.土台
2.中の図形
3.グラデーション
4.シャドウ
5.ハイライト
の順番で重なりを調節します。
ここが何気に大切です。
そして最後は左右中央揃え、上揃えで重ねれば完成!
最後にすべてをグループ化したら完璧です。
あまり大きなサイズで見るとあやしいかもですが、アイコンやボタンサイズならツルっとした立体的な感じに仕上がっているんじゃないでしょうか?
中に入れる図形や土台の色や柄を工夫すればいろんなバリエーションで作ることができます。
背景や土台の色合いに合わせてグラデーションやハイライトは微調節してください。
慣れれば角丸四角形以外でもパーツは同じなので作成可能です!
それでは以上です。
長々と読んでいただきありがとうございました。
機会があったらお試しください。
ほだ
2012年02月02日
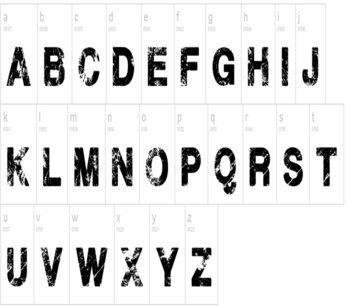
パワポでスタンプ風文字

先日、河合浩之先生のゾンビ文字のブログ記事を見て感化され、こんなかすれたスタンプ風の文字を何とか作れないかと思いやってみました。
目指すイメージは以下のリンクにあるインクのようなスタンプのようなタイプライターのような文字。

http://www.dafont.com/theme.php?cat=107
ん~おしゃれ。
最近このようなリアルなクラフト感のある文字よく見かけます。
さて、如何にしてPowerPointで表現しようかと考えてたときに思いついたのが前にも紹介したパワポで網掛け図形の方法。
クリップボードに保存した模様を塗りつぶしに使うという方法を応用してスタンプ調の模様を文字色に使うという方法と取りました。
以下手順を簡単に。
(当方、PowerPoint2007 winを使ってます。)
(それぞれの写真はクリックで拡大します。)
まずは基本の文字を手書き風のフォントで作成。
日本語でも英語でも好きな文字列で出来るのがPPTのいいところ。

次にスタンプ調のかすれ模様を作成するために挿入、図形からフリーフォームを利用。

試行錯誤と慣れは必要かと思いますが
とにかく適当にグルグル、ギザギザ、シャッシャ、っと落書き。

出来たら線:なし、塗りつぶし:好きな色(文字色になる)を設定。
黒で塗りつぶすとこんなん感じ。

あとは空隙と塗り部のバランスを見ながらいくつか同じように作った模様を重ねます。
グループ化したときにきれいな四角に近く、端まで塗れてるのが後々きれいになるようです。

先ほどの模様をグループ化したら、右クリック→コピーかCtrl+Cでクリップボードにコピーします。
最初の文字を選択し、[書式]タブから[ワードアートスタイル]を選択し、[テキスト効果の設定]ウィンドウを開きます。
前回の方法を参考にし、[文字の塗りつぶし]→[図またはテクスチャ]→[クリップボード]と選択すると作成したスタンプ調の模様が文字の塗りつぶしに設定されます。
拡大率や、繰り返し方法などいろいろなパラメータがいじれるので好みの模様になるように細かい設定をします。

以上の要領でスタンプ風文字ができました。
見た目どうでしょうか?
模様の善し悪しがかなり効いてくるのでもっと修行が必要かもしれません・・・
下に並べたのは[高さ拡大率]だけ小さくして横にかすれた文字にしてみました。

もちろん、模様に使った図形は穴あきの図形なので文字の塗りにした時も背景が透けます。
そのほか、図形にも塗りを設定して初めのスライドができあがりました。

クリップボードに保存した図形での塗りつぶしはまだまだ面白い使い方ができそうですね!
ほだ
2012年01月31日
小ネタ パワポのUIをちょっとかっこよく

こんばんわ。
パワポネタです。
ご存知の方は多いかもしれませんが、パワポのスライドじゃないとこの背景の配色って変えられるんです。
普通は青系のですけど、なんとなーくみんなと同じだし、the マイクロソフトみたいな感じしませんか?
もちろん、マイクロソフト大好きですけど個人的には最初の写真の様に黒の方がわくわくしてアイデア湧いてきそうな気がするんですよ。
ちょっとこじゃれた感じになって、PCを覗いた人におやっと思わせることができるんじゃないでしょうか?
設定方法です。
オフィスボタンからPowerPointのオプションを選びます。
クリック拡大↓

基本設定の配色を選ぶだけ。
クリック拡大↓

たったこれだけ。
さらに、原稿部分を隠して上の[ホーム]とか[挿入]とか言うリボンをダブルクリックするとリボンが隠れてもっとおしゃれになります。

リボンを最小化した場合、クイックアクセスツールバーを設定することをオススメします!が、説明は他に譲ります。
さっそくかっこいいUIにしてクリエイティブぶりましょう!
ほだ
2012年01月28日
Preziで遊んでみた

こんばんわ。
さっそくですがみなさんPreziって知ってますか?
あるプレゼンソフトウェアのことです。
プレゼンって言ったらやっぱりぱっと出てくるのがpowerpoint、そしてkeynote。
でもそれ以外にも知らないプレゼンソフトウェアってたくさんあるみたいです。
今回遊んでみたPreziはズームを駆使したズーミングプレゼンというとっても面白い見せ方の出来るものです。
近寄ったり遠ざかったり。
ずーといじってみたかったのですがなかなか気が向かず、今回やっと自己紹介プレゼンを作ってみました。
とはいってもPrezi初心者なのでまだまだ独特のテクを使いこなせていません・・・
こんなのあるんだーおもしろいなぁー程度でご覧下さい。
下の三角を押すと進んでいきます。
どうですか?
けっこうおもしろくないですか?
ただずっと見てると酔いますwww
そして作ってみた感想ですけどやっぱり時間がかかっちゃいます。
慣れが必要ですね。そして使える場面も・・・
でも今のところ周りで使ってる人もいないしインパクトは抜群かな。
youtubeの動画が簡単に入れられるのはいいと思います。
またいろいろといじって効果的な使い方やテクを見つけたいですね。
ひさしぶりにプレゼンネタでした。
P.S.
こんなことして遊ぶサークル、信州大学上田キャンパスプレゼンサークルを創設しようと企画中です。
興味のある方はこちらまで。
shinshu.u.presentation(at)gmail.com
ほだ







